今回はwebマーケ関連について書いていこうと思います。
実は今、自分のメディアでも、その他で僕がみているメディアにおいても、共通した課題があります。
それは、「リード獲得における、CVRの改善」です。
せっかくクリックしてもらってLPまで見てもらえているのに、コンバージョンしない、CVRが上がらない、という状況に、マーケ担当者ならば一度は頭を悩ませるのではないでしょうか?
そこで、有効な手段、施策になってくるのが、CTAの改善。
今回は、CTAの説明も踏まえて、具体的なCTA施策例についても見ていこうと思います。
この記事はこんな人にオススメ!
- webマーケ担当者
- メディアで売り上げを出したい
- CVへのハードルを下げたい
- CTAの手法について知りたい
この記事の目次
そもそもCTAとは?

「そもそもCTAってなんだ?」というところから見ていきます。
CTAとは、「Call To Action」の略で、日本語では「行動喚起」とも言います。
CTAは、CVRを改善、向上させる上で有効な施策とされていて、会員登録や、商品の購入、など、ユーザーに特定の行動を促すために重要な要素です。
具体的には、上記のボタンのように、ユーザーに特定の行動を喚起するようなボタンやテキスト、クリエイティブ画像に対して使用される言葉になります。
皆さんも、「資料請求する」、「会員登録する」というようなボタンや、画像を見たことがあるのではないでしょうか?
ユーザ目線に立つと、確かに鬱陶しいと感じる時もありますが、CTAがあることによって、「ユーザーは迷わない」、「思わぬ利益に遭遇する」と言った利点もありますし、運用者からすれば、CVRを向上させる上でとても有効な施策と言えるのです。
また、サイトに訪れるユーザーの心理状態や動機は人それぞれなので、それぞれのレイヤーに適したCTA手法をとることにより、CVRの向上を目論むことがきます。
このようにCTAは、ユーザー的にも、運用者的にもメリットのある施策となっているのです。
CTAの具体的な手法例とは?
CTAを設置すると、効率的にCVRを向上させることができる項目は以下のようなものがあります。
- 購入
- 資料請求
- 会員登録
- メルマガ登録
- お問い合わせ
- サブスクライブ
- SNSシェア
文言、画像、ボタンの色だけでも、CVRが変化してきます。(具体例に関しては後述します)
CTAを設置する場所は?
さて、CTAを設置すべき項目について見てきましたが、次はCTAを設置すべき「場所」について見ていきます。
場所に関しては、以下のような場所で設置されることが多いです。
- LPのファーストビュー、コンテンツの間
- コンテンツ記事の途中、合間
- ヘッダー、フッター
- サイドバー
- モーダルダイアログ、ポップアップ
さて、次はCTAの具体的な改善例について見ていきたいと思います。
CTAの効果を最大化させる4つの改善ポイント

①視覚的に強調したデザインにする
CTAを設置したところで、見てもらわなければ意味がありません。目立たないデザインにしてしまうと、スマホやPCで記事を読む際、スクロールをしている途中で目に止まらない場合も大いに考えられます。
改善策としては、目立つ色を使ったボタンを設置することや画像を差し込むことが考えられます。その良し悪しはA/Bテストで数字をとって確かめてみると良いでしょう。
私が担当したとあるメディアでは、目立つクリエイティブを用いて、そのすぐ上にキャッチーな文言でボタンを設置したところ、CVRが150%ほど上がりました。
そのメディアの目的や商材によって見せ方は違うと思うので、色々と試してみてください!
②CTAを設置する場所にPDCAを回す
先ほども触れましたが、CTAを設置する場所はいくつか考えられます。
- LPのファーストビュー、コンテンツの間
- コンテンツ記事の途中、合間
- ヘッダー、フッター
- サイドバー
- モーダルダイアログ、ポップアップ
今まで私が見てきたメディアでは、記事を読了した後のフッターにクリエイティブを挿入するとクリック率とコンバージョン率が良かったです。
モーダルダイアログやポップアップも、ユーザーの動きを強制的に止めることにはなりますが、クリック率やコンバージョンレートの他に、「印象に残りやすい」点でも有効でしょう。
また、ユーザーにものがさせないために、「自然に目に入る場所」にCTAを設置することも重要です。
例えば、ページを開いてすぐのファーストビューに目立つCTAを設置することで、ユーザーに気づいてもらうことができます。
このように、CTAを設置する場所によって、ユーザーに与える印象や数字は遷移していきます。
③ユーザーにしてほしい行動を明確にする
他のメディアを見ても、もったいないなーと思うのですが、CTAの文言がわかりにくいケースが多く見受けられます。そこで意識してほしいのが、「ユーザーにしてほしい行動を明確にする」ことです。
例えば、「お仕事情報はこちら」ではなく、「【簡単登録1分!】お仕事はこちらをクリック⇩」という具合です。
また、その記事を読んでいるペルソナが明確ならば、さらに具体的な文言に落とし込んでも良いでしょう。
例えば、フリーランスのユーザーが見ているページで、フリーランスの会員登録をゴールとしている場合を考えてみます。
「フリーランス案件はこちら」→「【1分で簡単登録!】週5日で80万〜の案件を見てみる」
のように、具体的な数字を盛り込むことで与える印象が違います。
少し話は反れますが、CTAの文言を決める時、「こちら」や「どうぞ」のようなありきたりな文言を使わないことをおすすめします。
曖昧な文言を利用するくらいなら、ユーザーにしてほしい行動を文言に記載しましょう。
④心理的負担を減らす
文言の部分にもつながりますが、コンバージョンしてもらうには、いかにユーザーの心理的負担を下げるかがキーポイントとなります。
心理学では「損失回避の傾向」というものがあり、人は得をするよりも損をしたくないという心理が働くとのこと。
例えば、「登録まで1分!」、「会員登録不要」といった具合です。また、BtoBマーケでよく使われますが、「お問い合わせ」よりも、「資料請求」でリードを取った方がユーザーも情報を入力しやすいです。
⑤選択肢はできるだけ減らす
CTAがいくつもあると、ユーザーは迷ってしまいます。心理学では、「決定回避の法則」というものがあり、選択肢が多いと人は選ぶことをやめてしまうのです。
なので、CTAは多くとも3つに抑えることをオススメします。
また、文言やトンマナのルールは事前に決めて、チームで共通認識を持っておいた方が良いでしょう。
CVR(フォーム通過率)をあげる方法
今回のCTAの話と密接に関係している、CVRを上げる方法について少し触れておきたいと思います。(別途で詳しく記事を書こうと思います!)
CVRを向上させるポイントには、以下の項目があります。それぞれチェックして、仮説検証のヒントにしてみてください!
- CTAボタンとフォームのH1文言を揃える
- ステップを減らす
- 入力項目を減らす
- 考えないと答えられない項目を消す(消せないならヘルプ設置)
- 入力欄の縦幅を圧縮する
- エラー発生箇所を目立たせる
- 確認ページを消す
- 戻るボタンを使えるようにする
CTA施策の成功事例
CTAの成功事例としてとても有名ですが、オバマ大統領の選挙ページのお話をします。
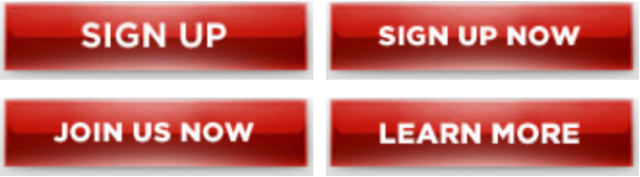
選挙を勝ち抜く上で、国民のメールアドレス取得がとても重要であると考え、オバマ大統領の選挙チームは、メインビジュアル(画像×3/動画×3)は6パターン、ボタン(CTA)を4パターン用意して、ホームページを作成しました。
また、ホームページをランダム表示させることで、どの組み合わせが最も効果的なのかを知るために、A/Bテストも行なっていたのです。
その時に試したボタンは次の4つ。

引用:https://juicer.cc/articles/archives/1273/
さて、この4つの中でもっともクリックされ、メールアドレスを獲得できたものはどれだと思いますか?
A/Bテストの結果、最終的に『Learn more』のボタンが最もクリックされることがわかり、CVRが140%も伸びたとのこと。
金額にして、6000万ドルの成果向上を達成したのです。
また、A/Bテストで得た数値をもとに、最終的にもっとも効果があると判断された組み合わせは次の画像になります。

引用:https://juicer.cc/articles/archives/1273/
このオバマ大統領の例からもわかるように、使用する画像と、CTAを工夫することによって全く違った結果を得ることができます。
ただ、ここまで大掛かりなA/Bテストをやるとなると、多くの時間と費用を費やすことになるので、費用対効果が薄れてしまう可能性があります。
なので、そこまで大規模なサイトを扱っていないweb担当者は、1週間ごとに数字を取りながら、画像とCTAにPDCAを回すことをおすすめします。
私は事業会社のオウンドメディアをいくつか担当していますが、記事直後のバナーのクリック率が高いことがわかり、重点的にCTAの工夫を凝らしました。
改善結果は、もとより2倍くらいになることはざらにあるので、ぜひお試しください!
【CTAとは?】効果的なCTA設置方法をざっくり解説!バナーやボタンの文言を工夫することがキモ!まとめ
CTAを工夫することで、リード獲得に大きな影響を与えることができます。
そこまで工数をかけずにできる対策なので、リード獲得で思い悩んでいる方におすすめですし、うまく行くと数字も伸びて楽しいです。笑
button